
W tym artykule pokażemy jak z wykorzystaniem Pajączka, CSS3 i gotowej biblioteki, tworzyć i umieszczać na stronie atrakcyjne przyciski w stylu Web 2.0 korzystające z nowych własności dostępnych w CSS3.
Artykuł oparty jest o bezpłatną bibliotekę CSS3 Buttons autorstwa Michaela Henriksena. Przed rozpoczęciem proszę pobrać plik ZIP z arkuszami stylów oraz obrazkami, z których korzystają przyciski. Po pobraniu pliku proszę go rozpakować z uwzględnieniem struktury katalogów w wybranym miejscu, gdzie będziemy się bawić biblioteką. Uwaga! Niektóre własności CSS3 nie są obsługiwane przez przeglądarkę MS Internet Explorer w wersji 8 i niższych, więc efekty mogą być inne od prezentowanych.
Instalacja i przygotowanie do tworzenia przycisków CSS 3
Po rozpakowaniu pliku z biblioteką, na dysku zobaczymy katalogi 'images’ i 'stylesheets’. W katalogach znajdują się arkusze stylów i tła dla obrazków. Można wszystkie te pliki skopiować do swojego serwisu lub lepiej, na początek, zostawmy je w tym samym miejscu do celów poznawczych 😉 W Pajączku tworzymy nowy dokument, który będzie korzystał z biblioteki przycisków, i zapisujemy go w folderze z katalogami biblioteki. Porównaj z załączonym obrazkiem poniżej.
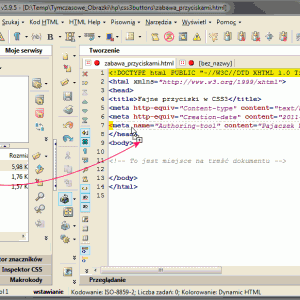
W kolejnym kroku przygotowania do korzystania z biblioteki, musimy utworzyć nagłówek dokumentu oraz podłączyć do niego wybrane arkusze stylów biblioteki. Nagłówek można stworzyć w Pajączku za pomocą narzędzia Szybkiego Startu, gdzie można zdefiniować parametry typu dokumentu, sekcji META i BODY. Po utworzeniu nagłówka wstawiamy arkusz css3buttons.css z katalogu 'stylesheets’ do utworzonego dokumentu korzystając w Pajączku z polecenia „Dołącz zewnętrzny arkusz CSS” z menu „Kod HTML” lub też po prostu przenosimy myszką plik arkusza css3buttons.css z listy plików i upuszczamy nad dokumentem, a Pajączek samodzielnie osadzi go w odpowiednim miejscu.
Kod strony gotowej do rozpoczęcia pracy może wyglądać tak:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Fajne przyciski w CSS3</title> <link rel="stylesheet" href="stylesheets/css3buttons.css" type="text/css" /> </head> <body> <!-- To jest miejsce na treść dokumentu --> </body> </html>
Tworzenie fajnych przycisków
Po wykonaniu powyższych czynności mamy już stronę z podłączonym arkuszem stylów i możemy tworzyć przyciski. A jak to zrobić? To już w przykładach:
Przykład 1) Prosty przycisk
<a href="#" class="button">Prosty przycisk</a>
A tak wygląda gotowy przycisk:
Przykład 2) Przycisk z zaokrągleniami
Jeśli wolisz przycisk z zaokrąglonymi krawędziami, dodaj klasę .pill do listy klas i gotowe:
<a href="#" class="pill button">Zaokrąglony przycisk</a>
A tak wygląda gotowy przycisk:
Przykład 3) Wyróżnienie przycisków w grupie
Czasami obok siebie znajduje się kilka przycisków i zachodzi potrzeba wyróżnienia domyślnego przycisku. Nic prostszego, wystarczy dodać klasę .primary do listy klas.
<a href="#" class="primary button">Publikuj</a> lub <a href="#" class="button">Zapisz szkic</a>
Wynik:
Przykład 4) Przyciski ostrzegawcze
Jeśli przycisk wykonuje jakąś potencjalnie niebezpieczną akcję, np. usunięcie wpisu lub coś podobnego, warto ostrzec użytkownika wyróżniając taki przycisk poprzez zmianę jego stylu. Opisywana biblioteka umożliwia to za pomocą klasy .negative
<a href="#" class="negative button">Usuń wpis</a>
Wynik:
Przykład 5) Grupowanie przycisków
Możliwe jest stworzenie przycisków zgrupowanych, które są ze sobą powiązane poprzez użycie klas .left, .middle i .right:
<a href="#" class="left primary button">Zapisz</a> <a href="#" class="middle button">Raportuj</a> <a href="#" class="right negative button">Usuń</a>
Wynik:
Przykład 6) Zaokrąglenie zgrupowanych przycisków
Aby uzyskać bardziej efektowny wygląd grupy przycisków, można skorzystać z poznanej już klasy .pill, służącej do zaokrąglania narożników:
<a href="#" class="left primary pill button">Zapisz</a> <a href="#" class="middle pill button">Raportuj</a> <a href="#" class="right negative pill button">Usuń</a>
Wynik:
Przykład 7) Przyciski z ikonkami
Opisywana biblioteka „CSS3 Buttons” udostępnia również wiele ikon, które mogą być z łatwością użyte na tworzonych przyciskach poprzez użycie klasy .icon wewnątrz znacznika odnośnika tworzącego przycisk:
<a href="#" class="button"><span class="magnifier icon"></span>Szukaj</a>
Wynik:
Oto lista klas ikon, które można wykorzystać do tworzenia przycisków:
| .book | Przycisk |
| .calendar | Przycisk |
| .chat | Przycisk |
| .check | Przycisk |
| .clock | Przycisk |
| .cog | Przycisk |
| .comment | Przycisk |
| .cross | Przycisk |
| .downarrow | Przycisk |
| .fork | Przycisk |
| .heart | Przycisk |
| .home | Przycisk |
| .key | Przycisk |
| .leftarrow | Przycisk |
| .lock | Przycisk |
| .loop | Przycisk |
| .magnifier | Przycisk |
| Przycisk | |
| .move | Przycisk |
| .pen | Przycisk |
| .pin | Przycisk |
| .plus | Przycisk |
| .reload | Przycisk |
| .rightarrow | Przycisk |
| .rss | Przycisk |
| .tag | Przycisk |
| .trash | Przycisk |
| .unlock | Przycisk |
| .uparrow | Przycisk |
| .user | Przycisk |
Przykład 8) Duże przyciski
Aby podkreślić znaczenie przycisku, można użyć klasy .big, co pozwoli wyświetlić przycisk w nieco większym rozmiarze:
<a href="#" class="big button">Utwórz projekt</a>
Wynik:
Kompatybilność z przeglądarkami
Przyciski tworzone z biblioteką „CSS3 Buttons” działają z większością najnowszych przeglądarek. Niektóre funkcje specyficzne dla CSS3 mogą nie działać prawidłowo w Internet Explorer 8 i starszych.
Artykuł na podstawie artykułu o bibliotece CSS3 Buttons autorstwa Michaela Henriksena



Bardzo dziękuję za przydatny tutorial. Naprawdę przydatne informacje.
Przydało się, dzięki.
dziękuję
jak dodać obrazek do przycisku że nad nim np. jak mam strone internetową z serwera Minecraft to chcę dodać obrazek przy przycisku aby zrobić fajny przycisk